What is Firebase?
Firebase is Google’s mobile application development platform that helps you build, improve, and grow your app. It's large in scope so generalising it to one sentence doesn't help, but essentially, it helps developers create production-quality apps faster by:
a) removing the need for a lot of
such as setting up connections between servers or databasesb) offering services like database storage, server-less functions, monitoring/analytics and anything else you could possibly want
c) abstracting away complicated concepts that are typically unavoidable in other technologies like SQL.
Using Firebase, you can scale up or down your application as your needs suit.
What's new in Firebase JS SDK version 9?
The Firebase team
in August 2021 which includes a few notable changes over prior versions. Specifically, the API was refactored to be more compatible with tree-shaking, therefore producing smaller bundle sizes for your app. This is great because if you're not using many Firebase features in your app, they won't be loaded, shaving off wait times for users and increasing the speed of your app.If you're upgrading from Firebase JS SDK v8 (non-modular),
from Firebase, where you have the option of either updating only imports using the newfirebase/compat module for a smoother transition, or refactoring your code to make use of patterns that better optimise for tree-shaking and dead code.Creating a Firebase project
Navigate to the
and click "":
You'll be guided through a 3-step process for creating your Firebase application, including entering a name and configuring analytics. Wait a bit for your project to be set up, then click "Continue":

We need to do one last thing before we can install the Firebase SDK in our app;
.- Click on the "
</>Web" icon:
- Enter a nickname for your app.
- This nickname is an internal, convenience identifier and is only visible to you in the Firebase console
- Click "Register app"
Installing and initialising the Firebase SDK
1. Using your preferred package manager (npm, yarn) – install the Firebase module:
1npm install firebase2# or3yarn add firebase
2. Initialise Firebase in your web app using the initializeApp method from firebase/app:
1import { initializeApp } from "firebase/app";2// TODO: Replace the following with your app's Firebase project configuration34const firebaseConfig = {5 // ...6};78const app = initializeApp(firebaseConfig);
Note that you'll need to populate firebaseConfig with your
firebaseConfig object from the code snippet.Exporting the app variable may be helpful so you can always access your Firebase instance.
🎉 That's it! Restart your app (if necessary) and Firebase should now be installed and accessible throughout your app.
When reading the Firebase docs for more help, make sure to select "Web version 9 (modular)" when checking out code snippets.
Accessing Firebase in your app
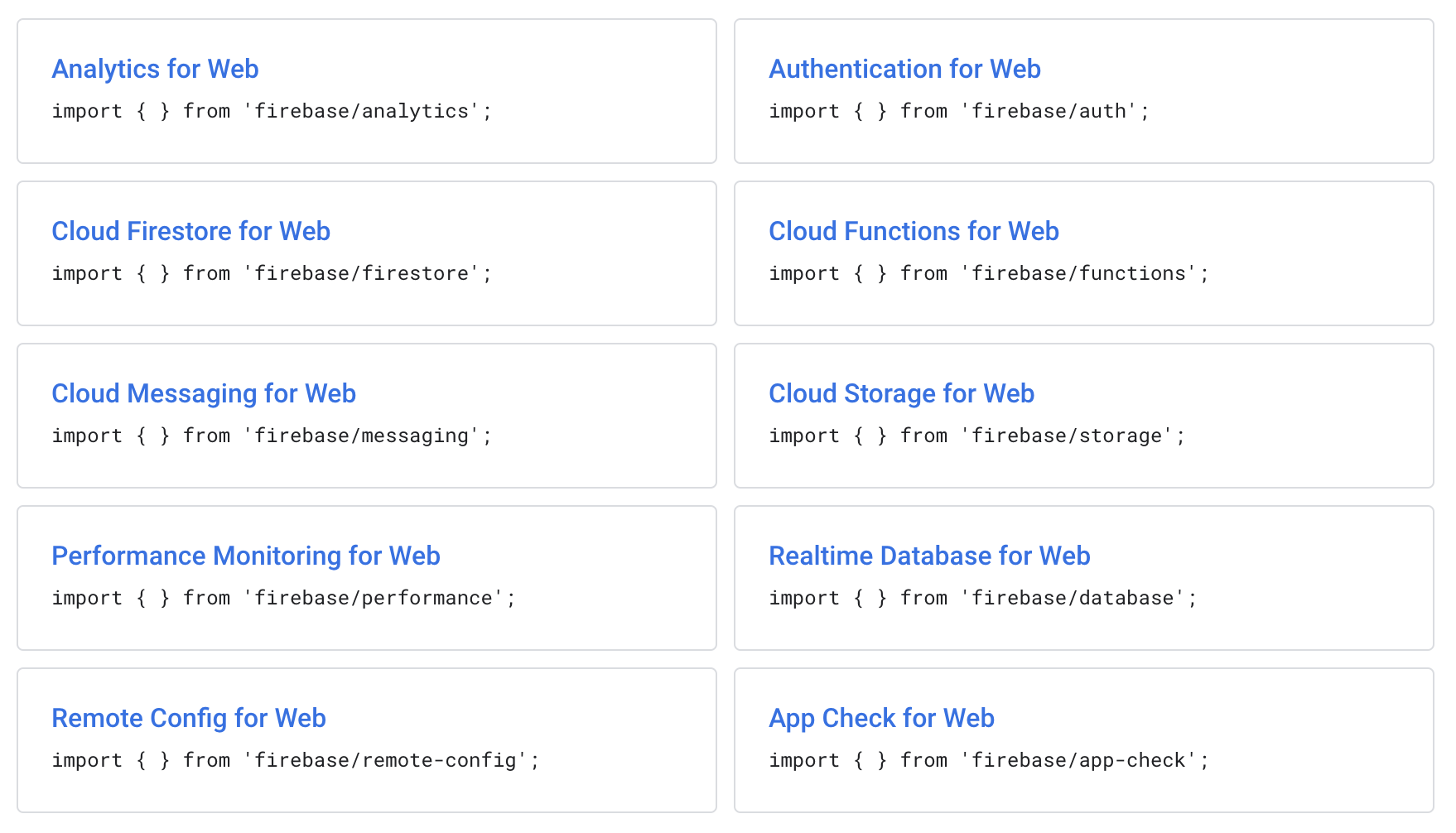
Depending on what you want to do with Firebase,
:
For example, if you would like to access Firestore, simply import Firestore in your project along with the getFirestore method to get your Firestore instance where you can start doing things like adding and querying for documents.
1import {2 getFirestore,3 collection,4 query,5 where,6 getDocs,7} from "firebase/firestore";89// firebaseApp is your app instance we initialized earlier10const db = getFirestore(firebaseApp);1112const q = query(collection(db, "cities"), where("capital", "==", true));1314const querySnapshot = await getDocs(q);15querySnapshot.forEach((doc) => console.log(doc.data()));
Conclusion
Firebase is a powerful tool for developers who want to quickly implement common, helpful services like storage, analytics, testing, and so much more, without needing to manage other third-party integrations which may be inconsistent.
Everything is available for you to manage at your fingertips through the Firebase console, with the ability to scale up or down as needed. Firebase may not always suit your needs, but for developers looking to translate ideas into real apps quickly, this certainly helps.
If you're still confused about the new v9 syntax compared to v8, check out more information from Firebase about
, compared to the dot-chained namespace and service pattern in v8. An important distinction is that in v9, services are passed as the first argument to functions likecollection, and the function then uses the details of the service to do the rest.Nevuletter
Subscribe to the Nevuletter so you never miss new posts.
Comments
• 0
You need to be signed in to comment